Teach HQ: Instructional Design

Teach HQ is a digital learning platform designed for education professionals in the UK. I was involved from the early stages of development through to launch, playing a key role in shaping the platform’s content, structure, and user experience.
My Role
- Proofed, co-wrote, and wrote course content tailored to teaching professionals
- Structured the learning experience to ensure flow, clarity, and engagement
- Collaborated on UX, from the course library through to post-course feedback
- Helped ensure content met CPD standards and accessibility considerations
Instructional Design
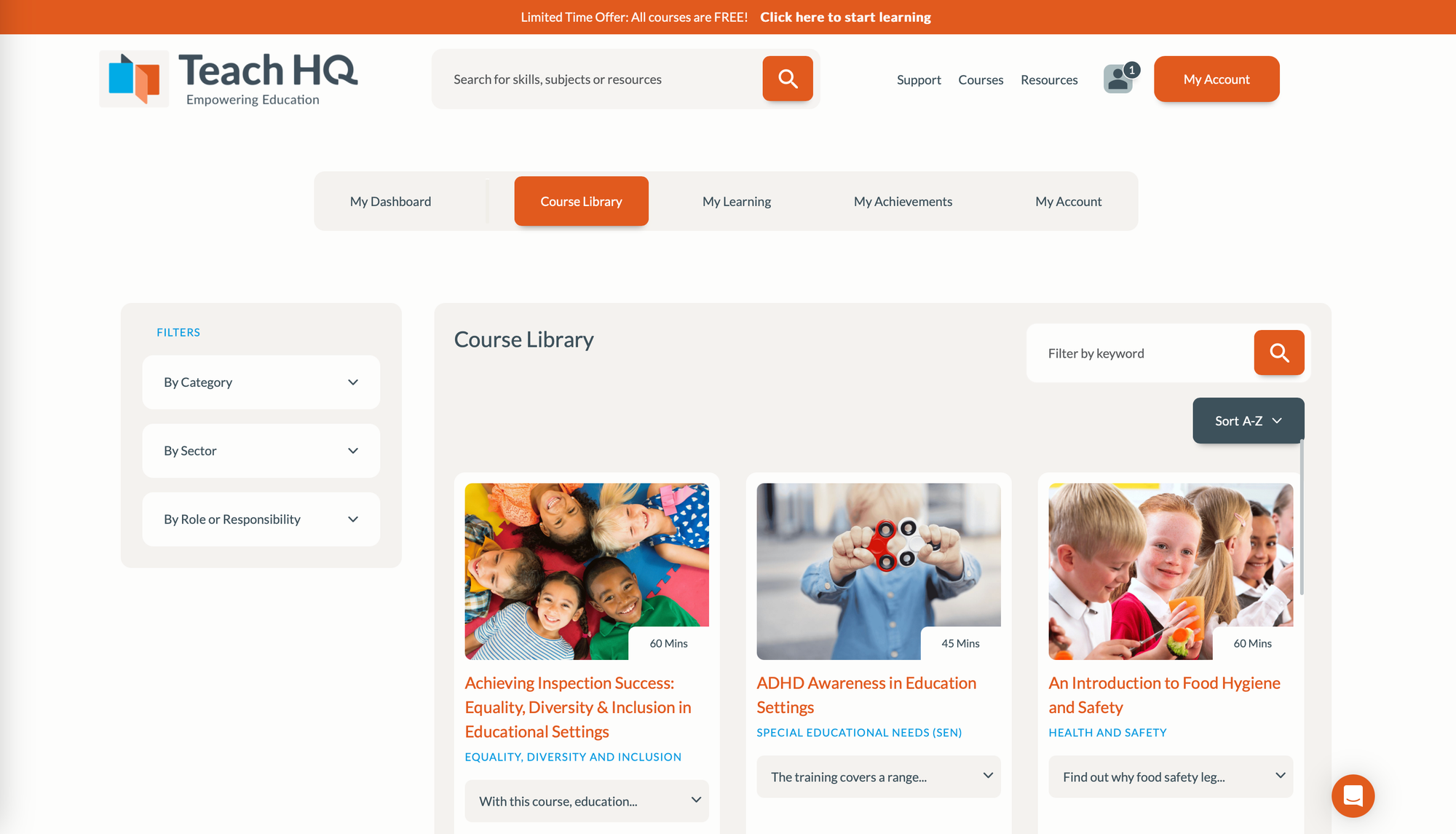
I led the instructional design for Teach HQ, an online training platform built for UK education professionals. The focus was on making online learning feel intuitive, structured, and relevant, from first click to certificate.
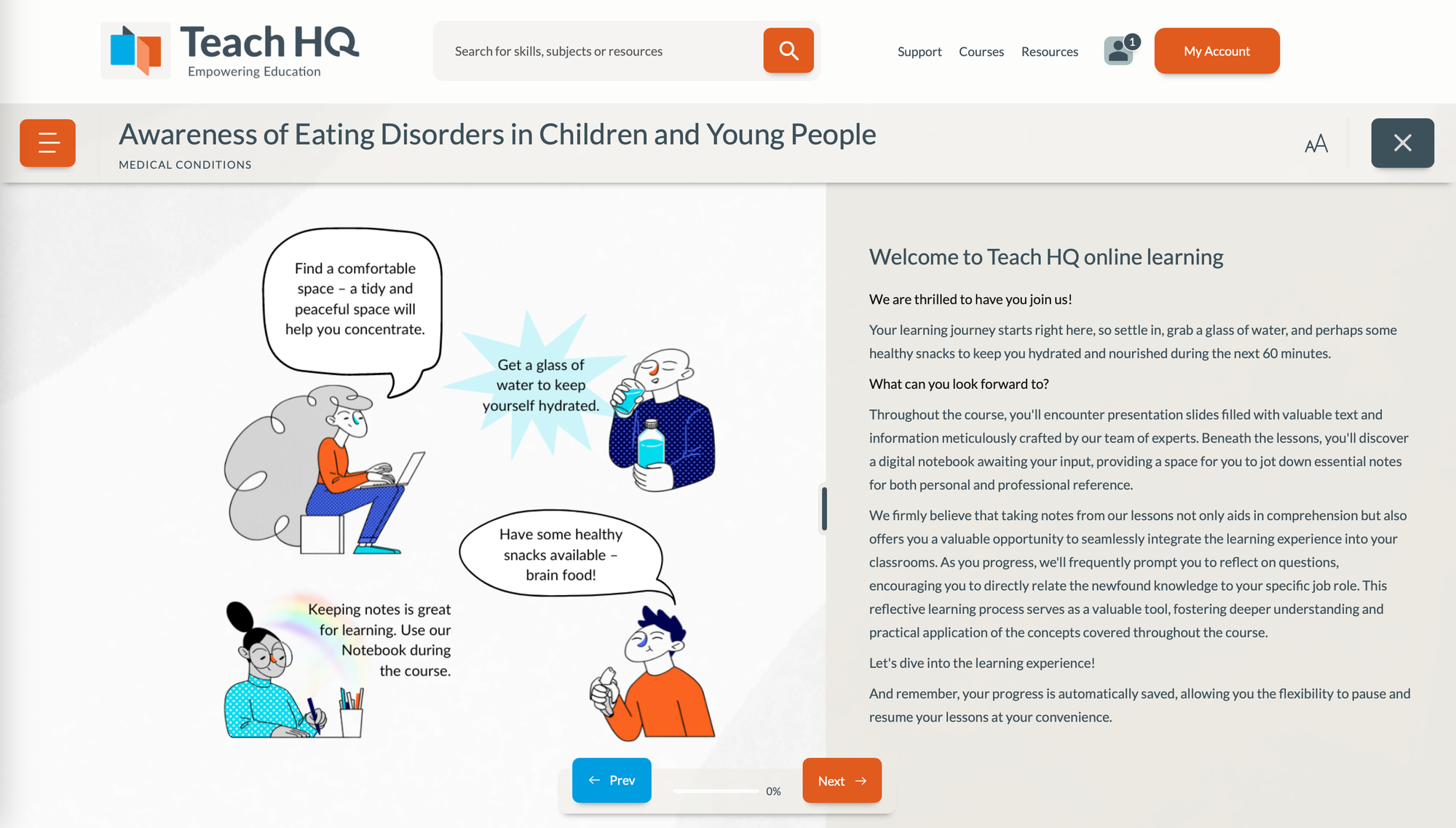
I helped design the user journey to support progression: from course discovery and enrolment through to interactive lessons, scenario-based learning, and accessible assessments. Every screen was developed with a teaching professional in mind, ensuring clarity, practical value, and a tone that felt encouraging rather than clinical.
Key responsibilities included:
- Proofing, writing and structuring content tailored to teachers and school leaders
- Designing scenario-based activities that promoted reflection and real-world application
- Collaborating with the dev team to refine course flows, assessments, and completion screens
- Supporting CPD alignment and accessibility compliance
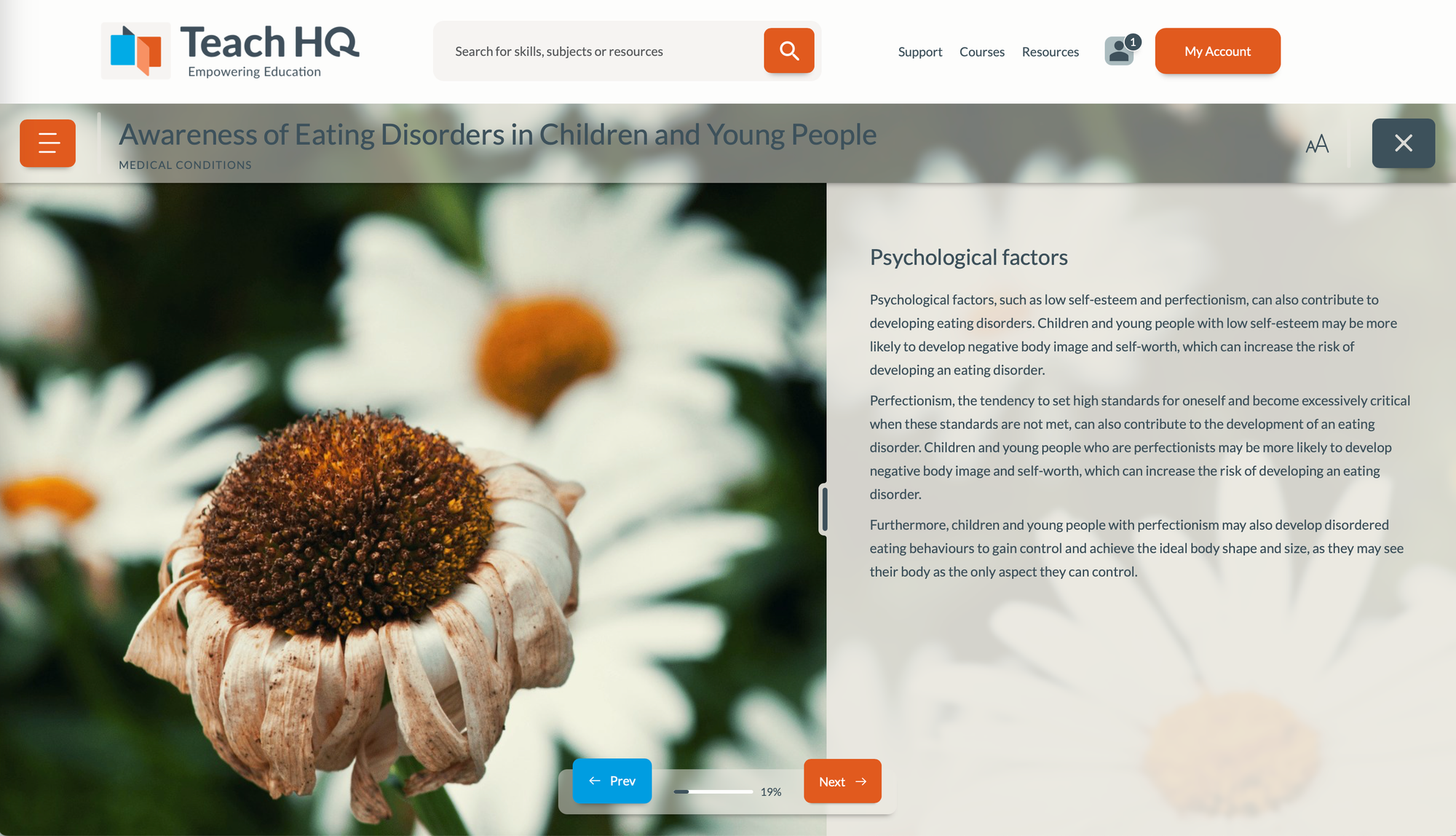
- Selecting visuals and writing scripts to enhance clarity and retention
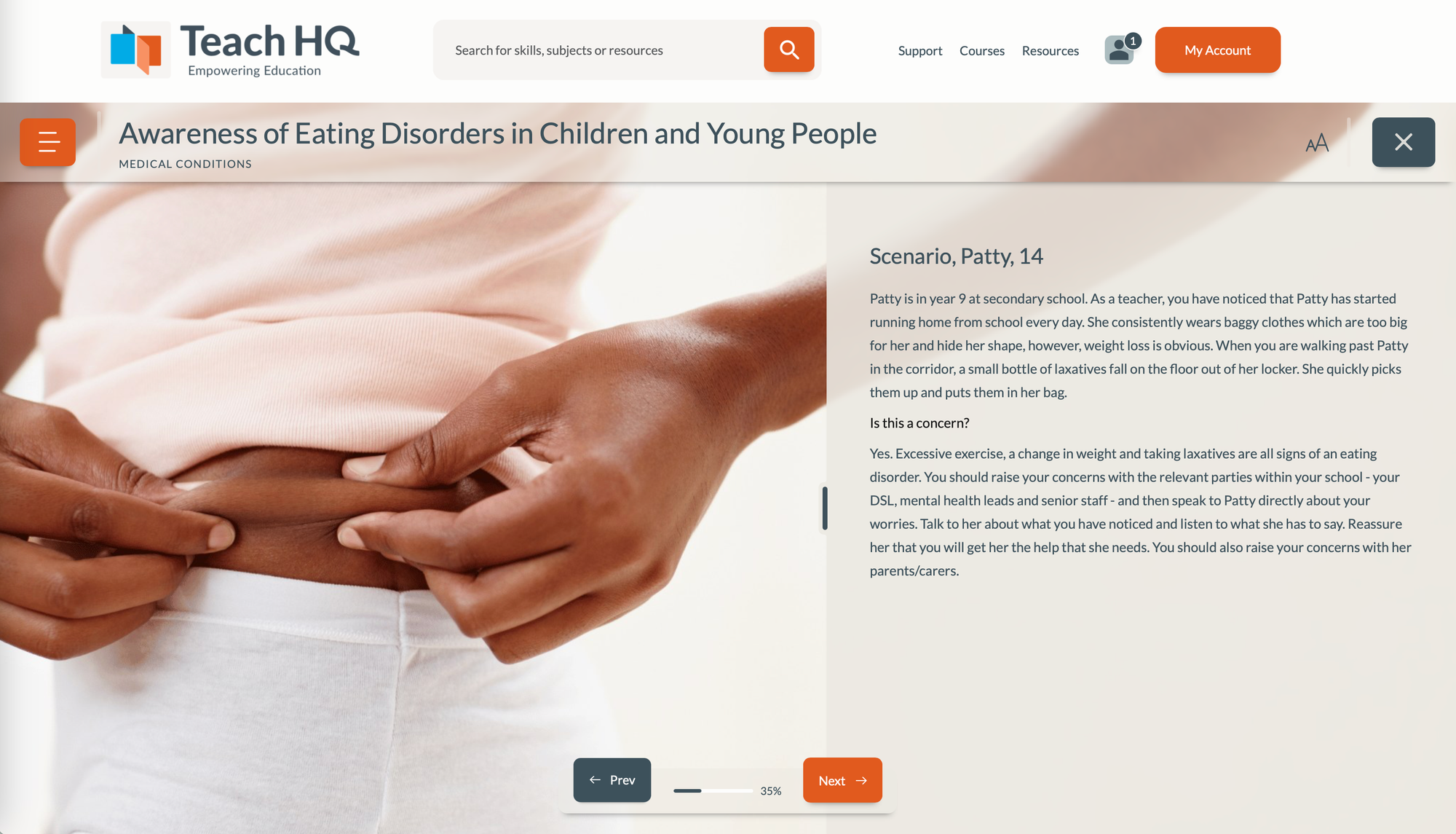
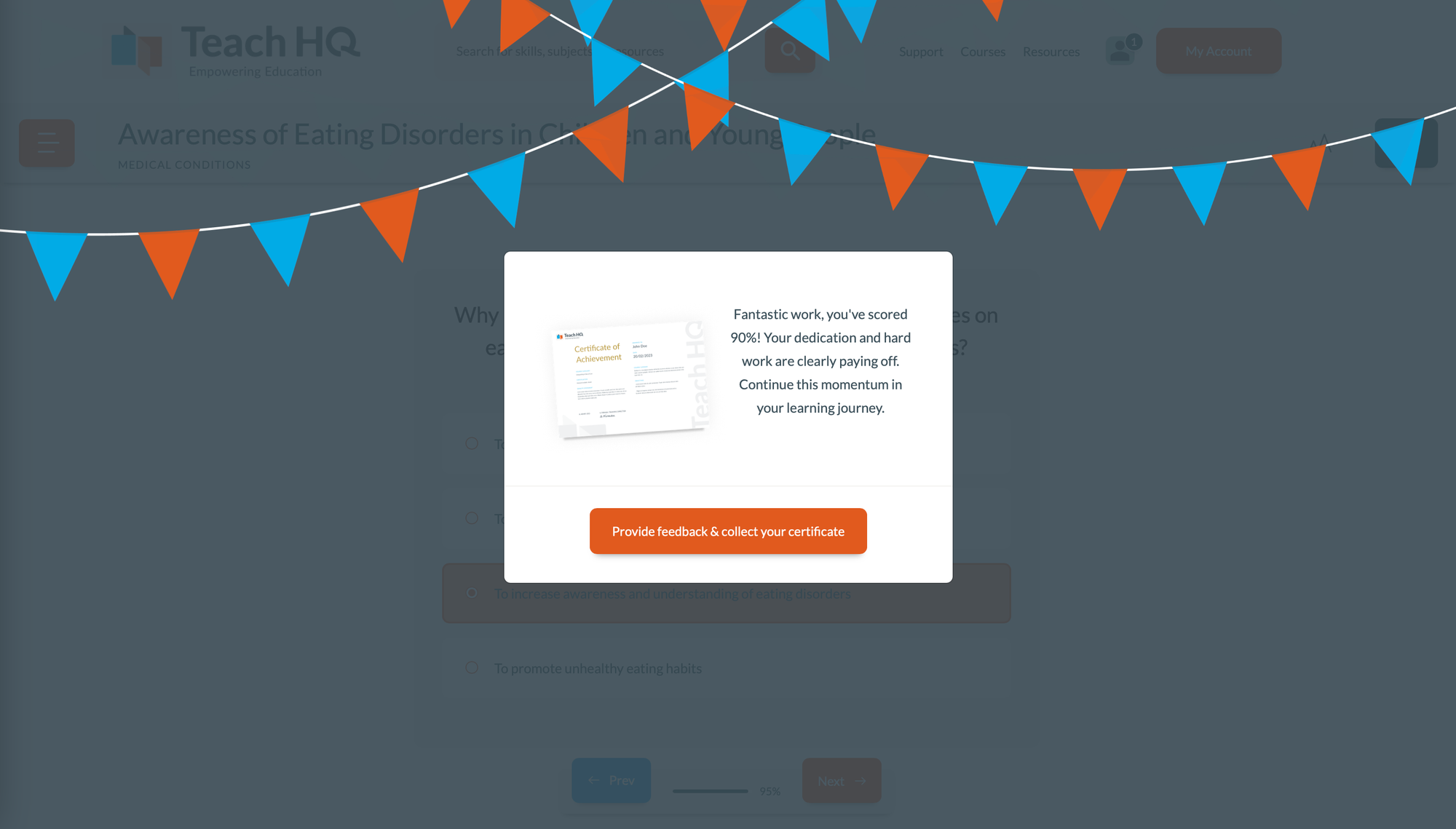
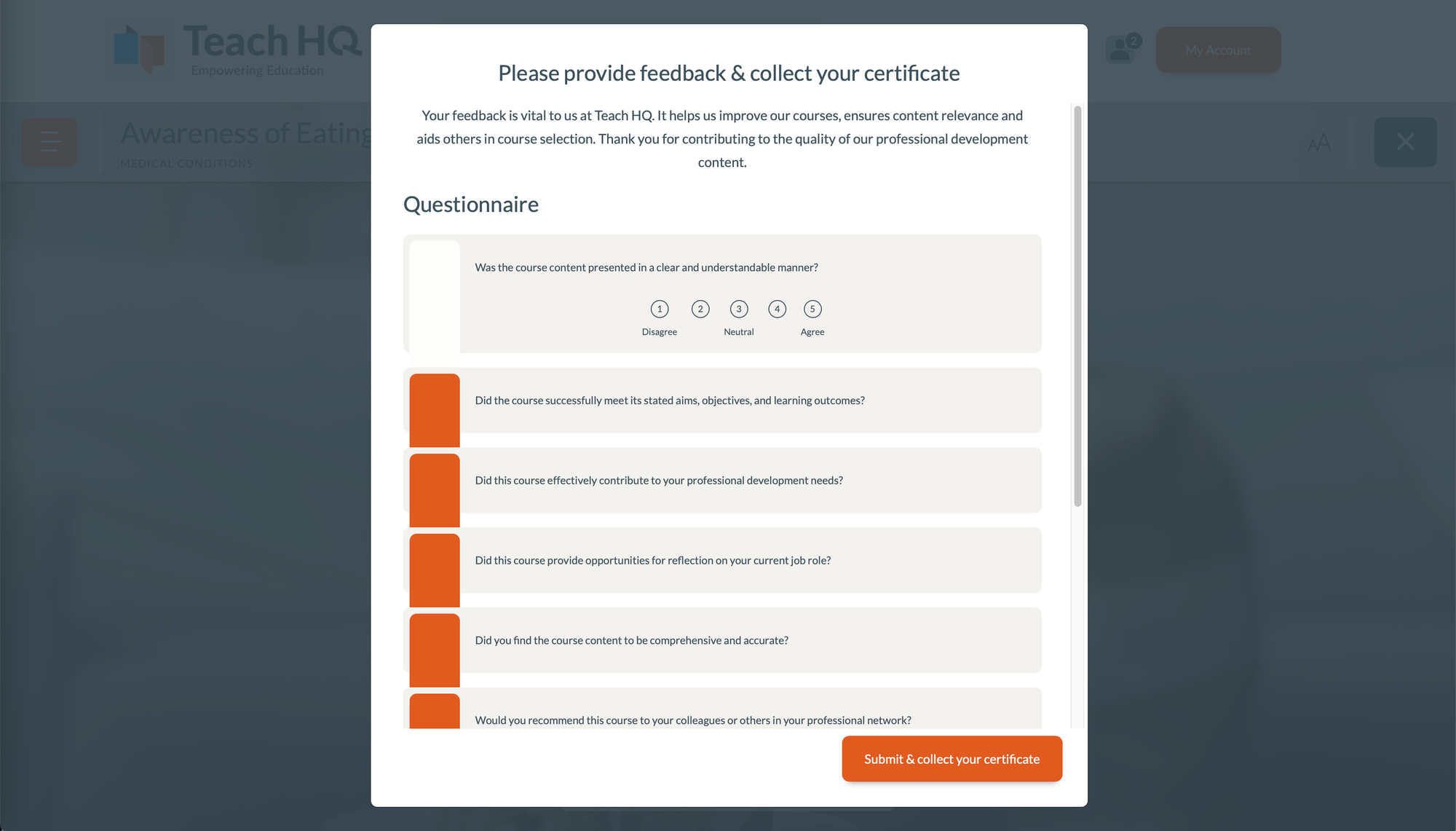
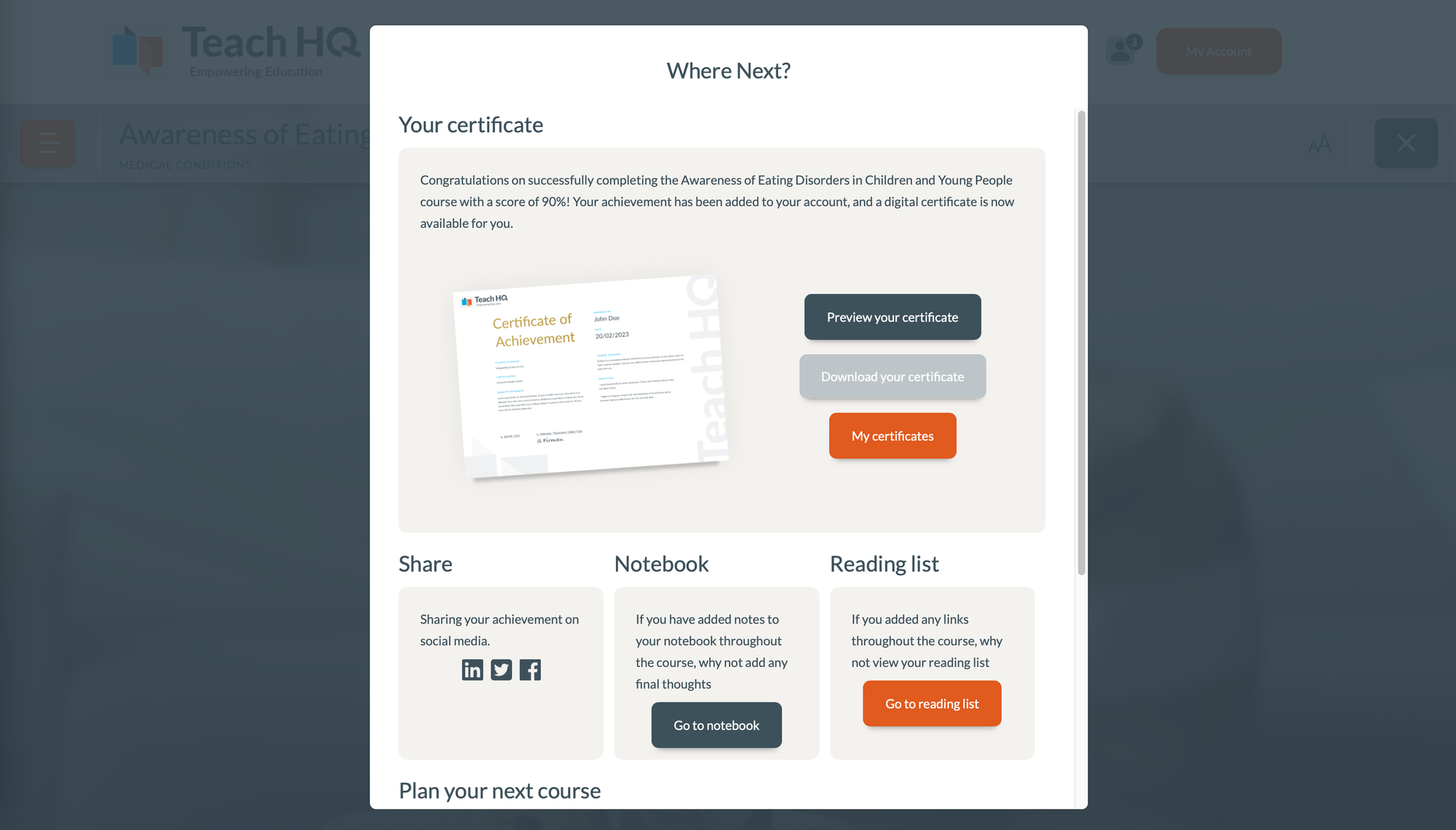
The gallery below illustrates the user journey, from a welcoming course intro, through interactive content and assessments, to post-course feedback and certification.









Video Production
I produced short instructional videos in iMovie, using scripts I wrote and voice-overs generated with ElevenLabs. These videos were embedded into Intercom help articles I created to guide users through the platform with clarity and confidence.
A demo video showing post course completion options
Tools & Systems used
Project Management, Task Management, Communication
Jira: Tracked development issues and coordinated feature updates
Monday.com: Managed project timelines, content workflow, and team tasks
Trello: Used to plan and monitor content production and reviews
Microsoft Teams: Primary tool for internal communication and file sharing
Fiverr and UpWork: Sourced and managed freelance contractors for design, QA, and development work
Content Creation & Design
Canva: Created graphics, course visuals, and branded assets
Adobe Illustrator: Designed high-fidelity visuals and logo elements
iMovie: Edited video lessons and promotional content
Vimeo: Hosted and edited course videos, embedded within lessons
AI Tools
MidJourney: Generated AI imagery to support course content and branding
ElevenLabs: Used to generate AI voiceovers for narrated lesson content
ChatGPT and Claude: Assisted in drafting and editing course content
Platform & Development
Custom-built platform: Developed with a remote dev team, tailored specifically for FCHQ
Bolt: AI-based design and prototyping tool used during early web development


